Why do not use inline CSS?

Let's start with the basics.
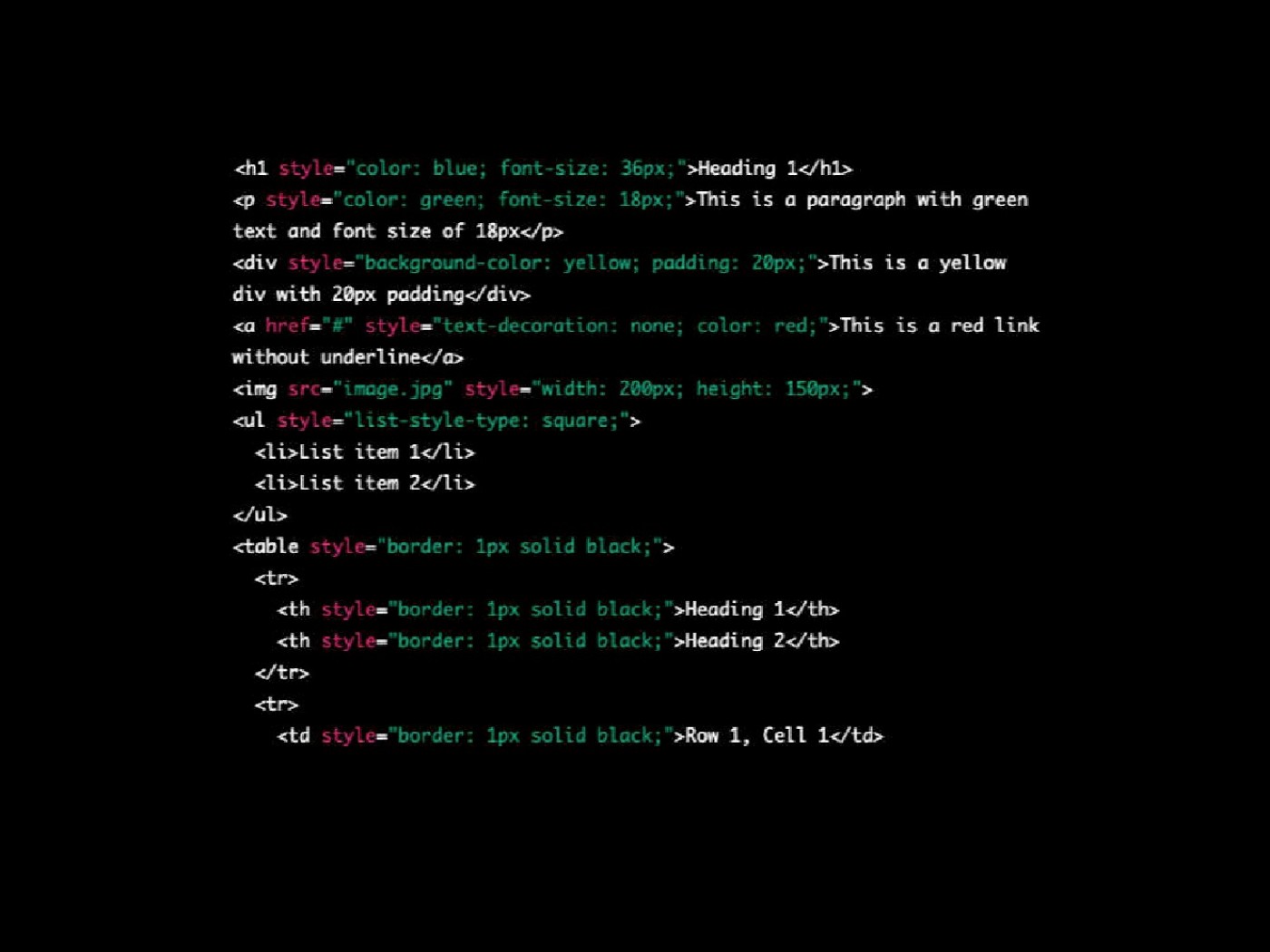
What is inline CSS?
In layman's terms, we use inline CSS when we edit a particular section of a text by doing it locally (inline) without referring to our style file. In other words, e.g. we set the font size and colour of the selected word as if we did it in a Word document: We select the word and click the "change font size" and "change font colour" buttons.
You may think it's OK because the result is just as good as you expected: You changed the font size and the colour from black to red. Indeed, using this method once or twice in a straightforward situation is not the end of the World. However, if it happens regularly, it can cause several issues.
Why do not use inline CSS?
Using inline CSS, where individual CSS styles are applied directly to HTML elements using the "style" attribute, can make a website's code harder to maintain and update.
Here are some reasons why it's generally not recommended to use inline CSS:
- Performance: Inline styles can increase the size of HTML documents, which can increase the load time of a webpage.
- Code Duplication: If the same styling needs to be applied to multiple elements on a page, using inline CSS would require duplicating the same code multiple times. This can make the codebase larger and harder to maintain.
- Selector Specificity: Inline styles have a higher specificity than styles defined in a separate CSS file, meaning they will override any conflicting styles defined elsewhere. This can make it difficult to override or change the styles of certain elements later on.
- Lack of Reusability: Inline styles cannot be reused across multiple pages, so any styling that needs to be consistent across multiple pages will need to be duplicated on each page.
- Lack of Separation of Concerns: Inline styles mix the website's presentation and structure, making it more difficult to understand and maintain the codebase.
Instead of using inline CSS, it's recommended to use CSS stylesheets to separate the presentation of a website from its structure. This makes the code easier to maintain, update, and understand.
How can you avoid using inline CSS?
Well, this leads us back to our website's structure and web design.
If the design concept of a website has been planned well, there is a good chance that inline CSS is unnecessary. Practice shows that if you need specific formatting once, you will likely need it again. So it makes sense to incorporate this formatting into your CSS file, and from then on, you select the formatting you want without having to set all its parameters every time.
If you're a business owner who blogs a lot or edits website content, it's worth consulting your web designer to avoid unnecessary code duplication.
Latest Tips:
- Optimise your images and gain more speed
- How a single character makes email spoofing possible
- Is it possible to create AI images that pass detection tools?
- How to write AI-generated blog posts that sound natural
- Basic SEO checklist
- Online website builders
- How to use ChatGPT for blogging without hurting your SEO
- How to plan an e-commerce system
- How to help your web designer: Creating a website that works
- Why not everything needs to go at the top
- AI generated images for web design
- Alt text vs SEO: the hidden clash
- What is the purpose of a website?
- How to create a website for business?
- Why do not use inline CSS?
- Does font size matter in SEO?
- How to choose a domain?
- WordPress website price
- Website prices
- Brochure websites